Upload folder using huggingface_hub
Browse files- .DS_Store +0 -0
- .gitattributes +3 -0
- tutorial/img/Drawing_board.jpg +0 -0
- tutorial/img/add_positive_base_on_everything.jpg +0 -0
- tutorial/img/add_positive_base_on_everything_cxk.jpg +0 -0
- tutorial/img/add_positive_points.jpg +0 -0
- tutorial/img/add_positive_points_2.jpg +0 -0
- tutorial/img/click_input_video.jpg +0 -0
- tutorial/img/click_segment.jpg +3 -0
- tutorial/img/click_segment_everything.jpg +0 -0
- tutorial/img/detect_result.jpg +0 -0
- tutorial/img/enter_text.jpg +0 -0
- tutorial/img/input_video.jpg +3 -0
- tutorial/img/new_object.jpg +0 -0
- tutorial/img/second_object.jpg +0 -0
- tutorial/img/segment_everything_blackswan.jpg +0 -0
- tutorial/img/select_fps.jpg +0 -0
- tutorial/img/start_tracking.jpg +3 -0
- tutorial/img/switch2ImgSeq.jpg +0 -0
- tutorial/img/switch2textT.jpg +0 -0
- tutorial/img/upload_Image_seq.jpg +0 -0
- tutorial/img/use_exa4ImgSeq.jpg +0 -0
- tutorial/tutorial for Image-Sequence input.md +32 -0
- tutorial/tutorial for WebUI-1.0-Version.md +68 -0
- tutorial/tutorial for WebUI-1.5-Version.md +50 -0
.DS_Store
CHANGED
|
Binary files a/.DS_Store and b/.DS_Store differ
|
|
|
.gitattributes
CHANGED
|
@@ -48,3 +48,6 @@ src/groundingdino/.asset/hero_figure.png filter=lfs diff=lfs merge=lfs -text
|
|
| 48 |
tool/GroundingDINO/.asset/GD_GLIGEN.png filter=lfs diff=lfs merge=lfs -text
|
| 49 |
tool/GroundingDINO/.asset/GD_SD.png filter=lfs diff=lfs merge=lfs -text
|
| 50 |
tool/GroundingDINO/.asset/hero_figure.png filter=lfs diff=lfs merge=lfs -text
|
|
|
|
|
|
|
|
|
|
|
|
| 48 |
tool/GroundingDINO/.asset/GD_GLIGEN.png filter=lfs diff=lfs merge=lfs -text
|
| 49 |
tool/GroundingDINO/.asset/GD_SD.png filter=lfs diff=lfs merge=lfs -text
|
| 50 |
tool/GroundingDINO/.asset/hero_figure.png filter=lfs diff=lfs merge=lfs -text
|
| 51 |
+
tutorial/img/click_segment.jpg filter=lfs diff=lfs merge=lfs -text
|
| 52 |
+
tutorial/img/input_video.jpg filter=lfs diff=lfs merge=lfs -text
|
| 53 |
+
tutorial/img/start_tracking.jpg filter=lfs diff=lfs merge=lfs -text
|
tutorial/img/Drawing_board.jpg
ADDED

|
tutorial/img/add_positive_base_on_everything.jpg
ADDED

|
tutorial/img/add_positive_base_on_everything_cxk.jpg
ADDED

|
tutorial/img/add_positive_points.jpg
ADDED

|
tutorial/img/add_positive_points_2.jpg
ADDED

|
tutorial/img/click_input_video.jpg
ADDED

|
tutorial/img/click_segment.jpg
ADDED

|
Git LFS Details
|
tutorial/img/click_segment_everything.jpg
ADDED

|
tutorial/img/detect_result.jpg
ADDED

|
tutorial/img/enter_text.jpg
ADDED

|
tutorial/img/input_video.jpg
ADDED

|
Git LFS Details
|
tutorial/img/new_object.jpg
ADDED

|
tutorial/img/second_object.jpg
ADDED

|
tutorial/img/segment_everything_blackswan.jpg
ADDED

|
tutorial/img/select_fps.jpg
ADDED

|
tutorial/img/start_tracking.jpg
ADDED
|
|
Git LFS Details
|
tutorial/img/switch2ImgSeq.jpg
ADDED

|
tutorial/img/switch2textT.jpg
ADDED

|
tutorial/img/upload_Image_seq.jpg
ADDED

|
tutorial/img/use_exa4ImgSeq.jpg
ADDED

|
tutorial/tutorial for Image-Sequence input.md
ADDED
|
@@ -0,0 +1,32 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
# Tutorial for Image-Sequence input
|
| 2 |
+
|
| 3 |
+
## Zip the Image-Sequence as input for the WebUI.
|
| 4 |
+
**The structure of test-data-seq.zip must be like this. Please confirm that the image names are in ascending order.**
|
| 5 |
+
```
|
| 6 |
+
- test-data-seq
|
| 7 |
+
- 000000.png
|
| 8 |
+
- 000001.png
|
| 9 |
+
- 000002.png
|
| 10 |
+
- 000003.png
|
| 11 |
+
....
|
| 12 |
+
- 0000xx.png
|
| 13 |
+
```
|
| 14 |
+
**Note: Please ensure that the image naming method is in ascending alphabetical order.**
|
| 15 |
+
|
| 16 |
+
## Use WebUI get test Image-Sequence data
|
| 17 |
+
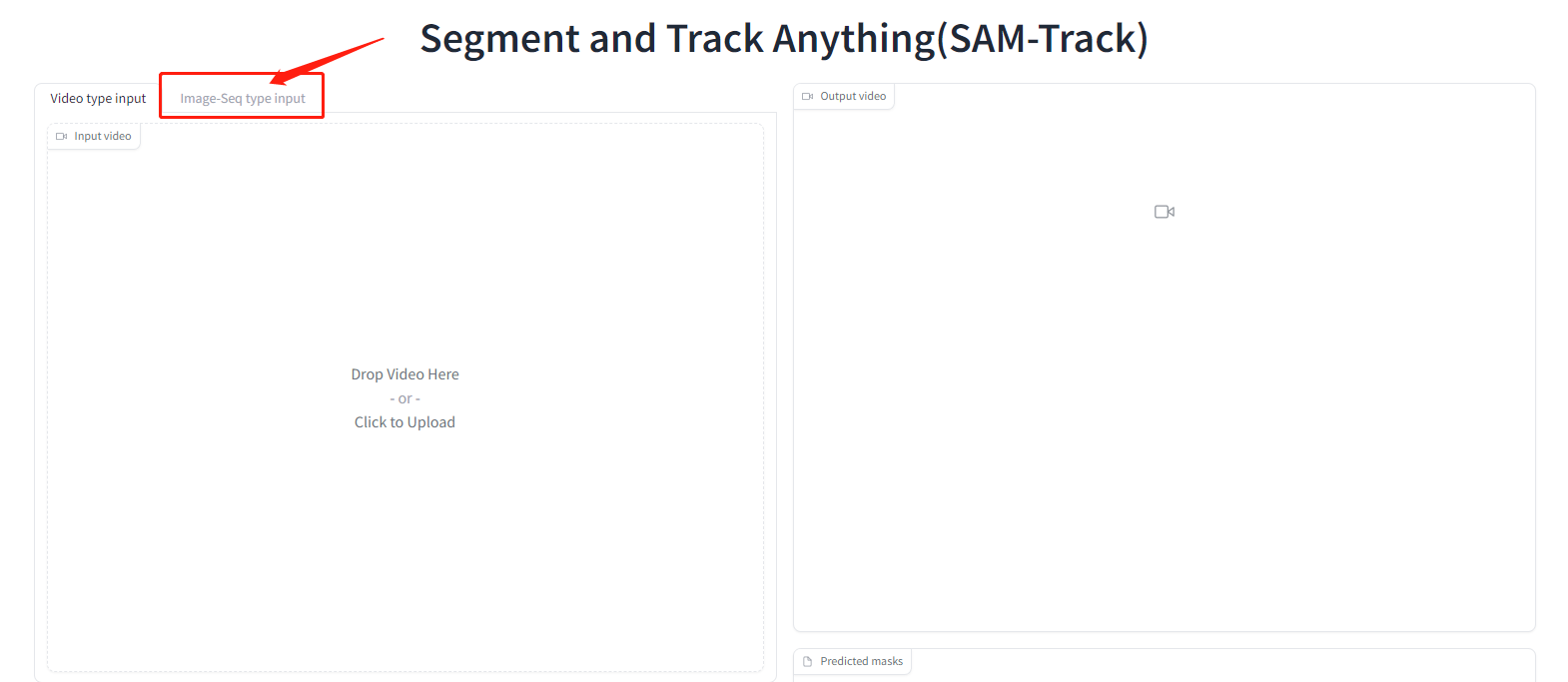
### 1. Switch to the `Image-Seq type input` tab.
|
| 18 |
+
|
| 19 |
+
<p align="center"><img src="./img/switch2ImgSeq.jpg" width = "600" height = "300" alt="switch2ImgSeq"/> </p>
|
| 20 |
+
|
| 21 |
+
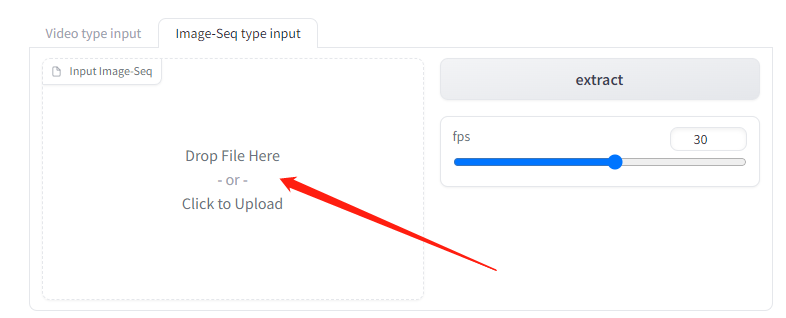
### 2. Upload the test dataset or use the provided examples directly.
|
| 22 |
+
- Once the test dataset has finished uploading, the WebUI will automatically extract the first frame and display it in the `Segment result of first frame` component.
|
| 23 |
+
- If you use the provided examples, you may need to manually extract the results by clicking the `extract` button.
|
| 24 |
+
- Below are examples of how to upload an Image-sequence data.
|
| 25 |
+
|
| 26 |
+
<p align="center"><img src="./img/upload_Image_seq.jpg" width = "600" height = "300"> <img src="./img/use_exa4ImgSeq.jpg" width = "600"></p>
|
| 27 |
+
|
| 28 |
+
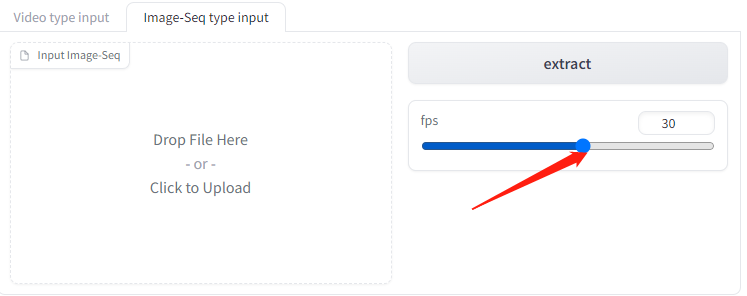
### 3. Select fps for the output video
|
| 29 |
+
|
| 30 |
+
<p align="center"><img src="./img/select_fps.jpg" width = "600" height = "300"> </p>
|
| 31 |
+
|
| 32 |
+
### 4. You can follow the [tutorial for WebUI-1.0-Version](./tutorial%20for%20WebUI-1.0-Version.md) to obtain your result.
|
tutorial/tutorial for WebUI-1.0-Version.md
ADDED
|
@@ -0,0 +1,68 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
# Tutorial for WebUI 1.0 Version
|
| 2 |
+
|
| 3 |
+
## Note:
|
| 4 |
+
- We recommend reinitializing SegTracker by clicking the `Reset button` after processing each video to avoid encountering bugs.
|
| 5 |
+
- If the `SegTracker-Args` are changed, the SegTracker needs to be reinitialized by clicking the Reset button.
|
| 6 |
+
- If the `Drawing board` does not display the image properly, you can refresh the Drawing board by clicking on the `refresh icon` located in the upper right corner of the Drawing board.
|
| 7 |
+
- A video tutorial will be released in the next few days.
|
| 8 |
+
## 1. About Components
|
| 9 |
+
- `input video`: where the uploaded video is displayed for the user to view.
|
| 10 |
+
- `Segment result of first frame`: where the segmentation result of the first frame is displayed for the user to view. Under the `Everything-Tab` and `Click-Tab`, users can interactively add a mask by clicking on the displayed result.
|
| 11 |
+
- `Drawing board`: where users can circle the object they want to track. This component is only visible under the `Stroke-Tab`.
|
| 12 |
+
- `SegTracker-Args`: used to adjust the parameters for initializing SegTracker.
|
| 13 |
+
- `Undo`: used to undo a previously added point prompt or segment-everything operation.
|
| 14 |
+
- `Reset`: used to reset all components and reinitialize SegTracker.
|
| 15 |
+
- `Start Tracking`: used to begin tracking the objects selected by automatic/interactive methods in the video using SegTracker.
|
| 16 |
+
- `Output video`: where the tracking results of the video are displayed for the user to view.
|
| 17 |
+
- `Predicted masks`: show the predicted masks for each frame of the video.
|
| 18 |
+
|
| 19 |
+
## 2. Upload your video
|
| 20 |
+
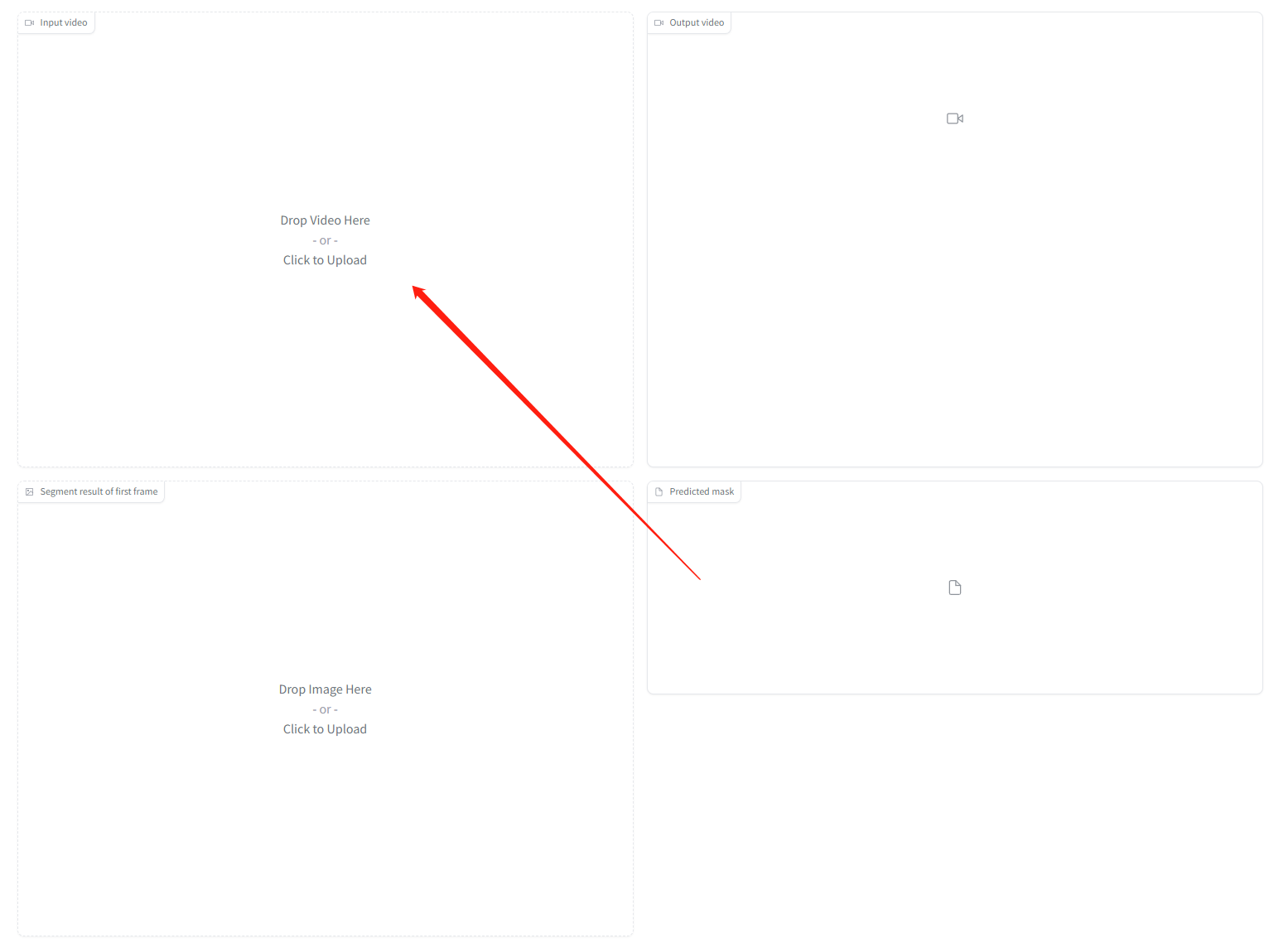
- To upload a video, click on the `input video` component. Once uploaded, the `segment result of first frame` component will display the first frame of the video automatically.
|
| 21 |
+
- The examples for uploading a video are shown below.
|
| 22 |
+
|
| 23 |
+
<p align="center"><img src="./img/click_input_video.jpg" width = "600" height = "400" alt="click_input_video"/> <img src="./img/input_video.jpg" width = "300" height = "400" alt="input_video" /></p>
|
| 24 |
+
|
| 25 |
+
## 3. Adjust the SegTracker-Args to suit your needs
|
| 26 |
+
- **aot_model**: used to select which version of DeAOT/AOT to use for tracking and propagation.
|
| 27 |
+
- **sam_gap**: used to control how often SAM is used to add newly appearing objects at specified frame intervals. Increase to decrease the frequency of discovering new targets, but significantly improve speed of inference.
|
| 28 |
+
- **points_per_side**: used to control the number of points per side used for generating masks by sampling a grid over the image. Increasing the size enhances the ability to detect small objects, but larger targets may be segmented into finer granularity.
|
| 29 |
+
- **max_obj_num**: used to limit the maximum number of objects that SegTracker can detect and track. A larger number of objects necessitates a greater utilization of memory, with approximately 16GB of memory capable of processing a maximum of 255 objects.
|
| 30 |
+
|
| 31 |
+
## 4. Interactively modify single-object mask for first frame of video
|
| 32 |
+
### 4.1 Interactively add single-object based on segment-everything(`Everything-Tab`)
|
| 33 |
+
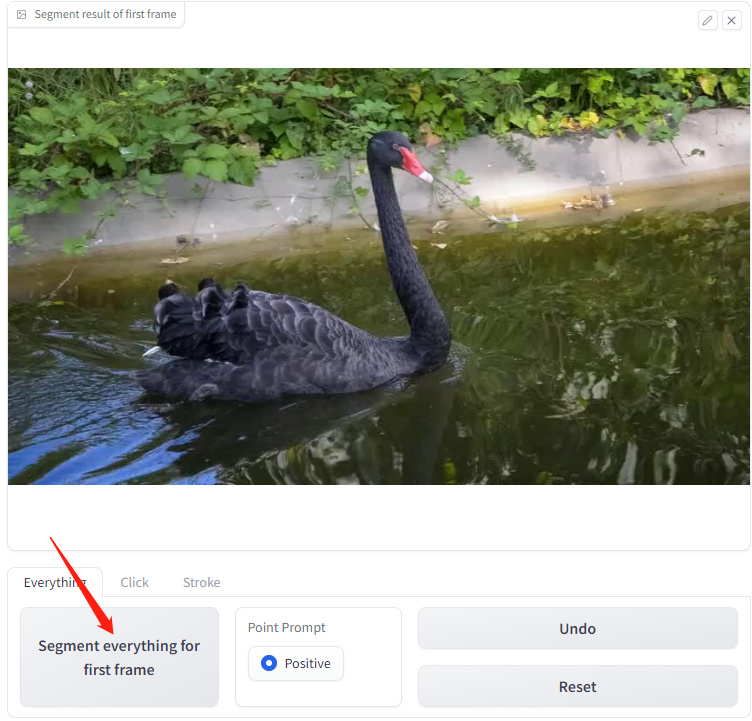
- `Segment everything for first frame`: By clicking the button, SegTracker will be initialized based on the `SegTracker-Args`, and `Segment-everything` will be performed on the first frame of the video.
|
| 34 |
+
- The example of the `segment-everything` approach are shown below.
|
| 35 |
+
|
| 36 |
+
<p align="center"><img src="./img/click_segment_everything.jpg" width = "300" height = "300" alt="click_segment_everything"/> <img src="./img/segment_everything_blackswan.jpg" width = "300" height = "300" alt="segment_everything_blackswan"/></p>
|
| 37 |
+
|
| 38 |
+
- `Point Prompt`: After applying the Segment-everything function, you can click on the image to add objects that were ignored by segment-everything or assign a separate ID to an object by doing this.
|
| 39 |
+
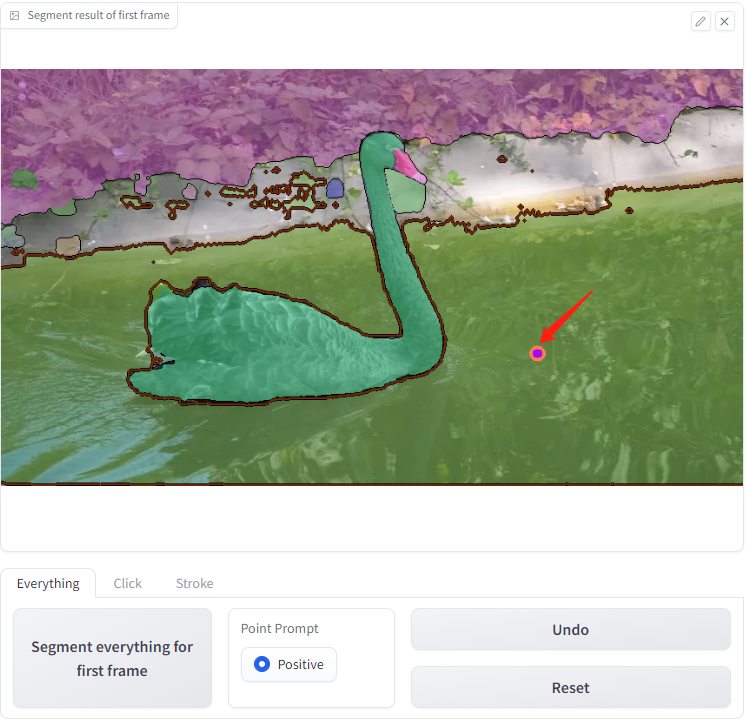
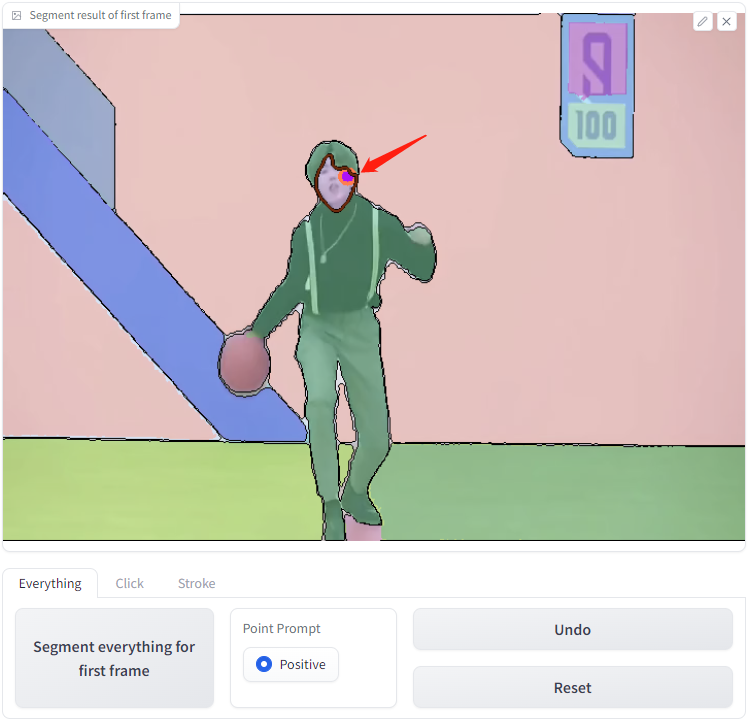
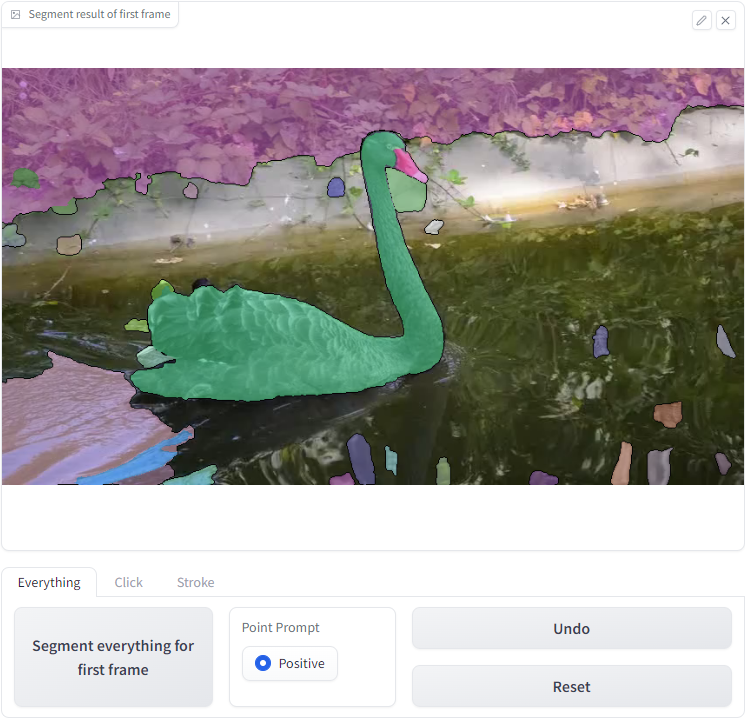
- Two examples are provided below: one involves adding water which was previously ignored by the `segment-everything` approach, and the other involves assigning a separate ID to the face of a man.
|
| 40 |
+
|
| 41 |
+
<p align="center"><img src="./img/add_positive_base_on_everything.jpg" width = "300" height = "300" alt="add_positive_base_on_everything"/>
|
| 42 |
+
<img src="./img/add_positive_base_on_everything_cxk.jpg" width = "300" height = "300" alt="add_positive_base_on_everything_cxk"/></p>
|
| 43 |
+
|
| 44 |
+
- `Note`: The current version only supports adding a mask of the single-object(The added objects are assigned the same ID) on top of the segment everything. We will update the operation of adding multi-objects-mask(The added objects are assigned different IDs) in the feature.
|
| 45 |
+
|
| 46 |
+
### 4.2 Interactively add object by click(`Click-Tab`)
|
| 47 |
+
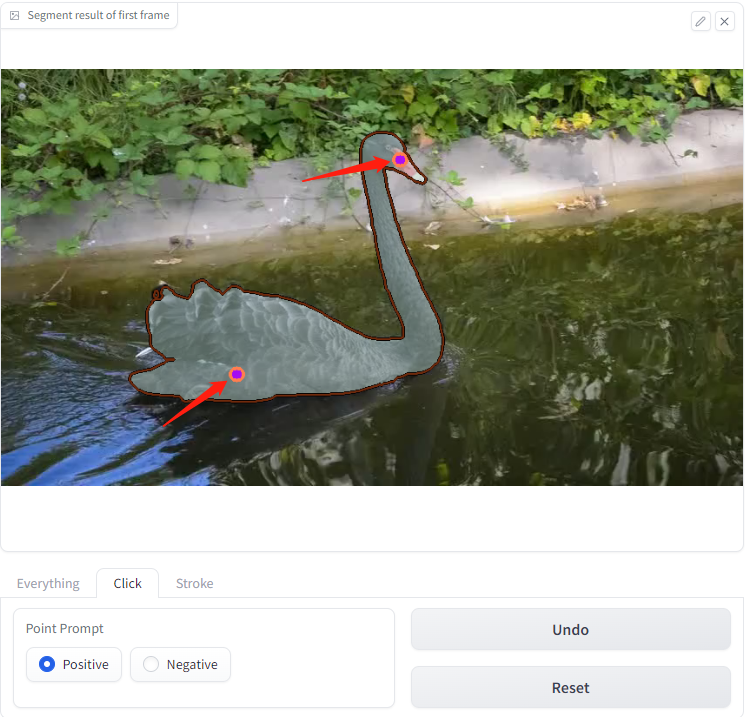
- `Point Prompt`: you can select objects to track by clicking on the image with positive and negative points.
|
| 48 |
+
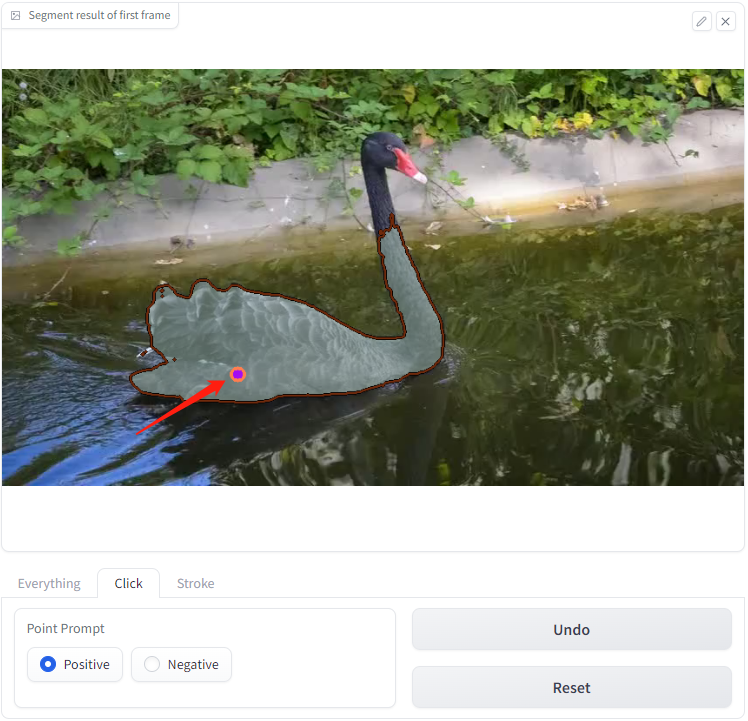
- SegTracker will segment objects according to the specified prompt-points, as demonstrated in the example below.
|
| 49 |
+
|
| 50 |
+
<p align="center"><img src="./img/add_positive_points.jpg" width = "300" height = "300" alt="add_positive_points"> <img src="./img/add_positive_points_2.jpg" width = "300" height = "300" alt="add_positive_points_2"></p>
|
| 51 |
+
|
| 52 |
+
### 4.3 Interactively add object by stroke(`Stroke-Tab`)
|
| 53 |
+
- `Drawing board`: You can circle the object you want to track on it.
|
| 54 |
+
- `Undo`: To undo a stroke on the `Drawing board`, click the `Undo button` located in the upper right corner of the `Drawing board`.
|
| 55 |
+
- `Reset`: Click on the `Reset button` in the upper right corner of the `Drawing board` to reset the `Drawing board`.
|
| 56 |
+
- `Segment`: SegTracker will receive the mask you draw and display the segmentation results.
|
| 57 |
+
- Below is an example demonstrating how to circle and segment an object using strokes.
|
| 58 |
+
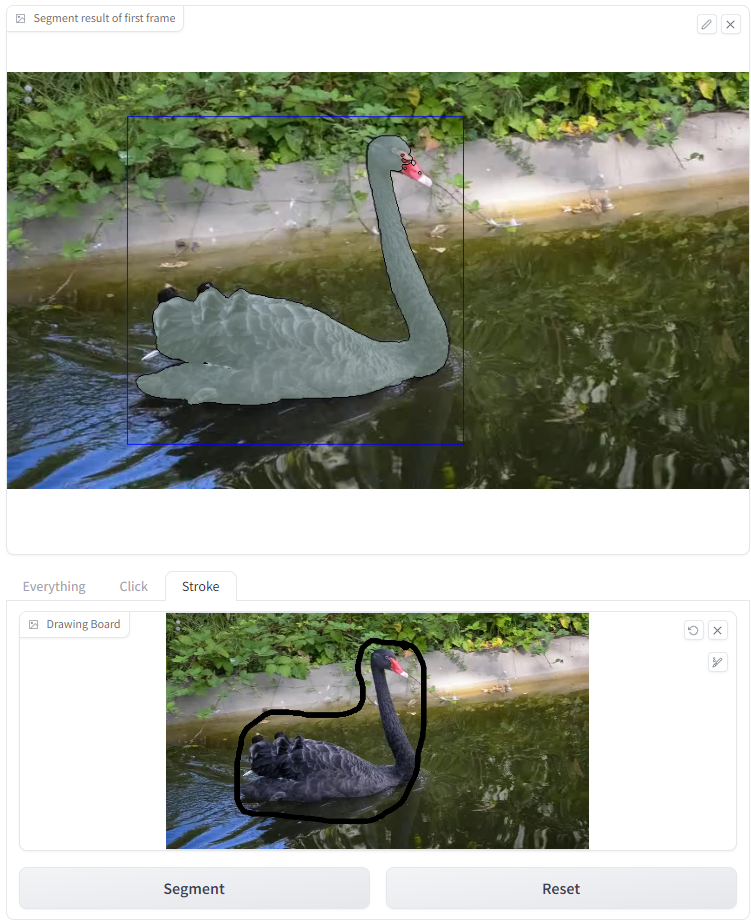
<p align="center"><img src="./img/click_segment.jpg" width = "300" height = "400" alt="Drawing_board"> <img src="./img/Drawing_board.jpg" width = "300" height = "400" alt="Drawing_board"></p>
|
| 59 |
+
|
| 60 |
+
- `Note`:
|
| 61 |
+
- The current version only supports adding a mask for a single-object(The added objects are assigned the same ID).
|
| 62 |
+
- We do not recommend adding a mask by clicking on `Segment result of first frame` under the `Stroke-Tab`, as this may result in bugs.
|
| 63 |
+
|
| 64 |
+
## 5. Segment and Track in Video
|
| 65 |
+
- Once the object to be tracked in the video is identified, you can begin tracking by clicking on the `Start Tracking` button.
|
| 66 |
+
- The results are displayed on the `output video` and `predicted masks`.You can download them.
|
| 67 |
+
|
| 68 |
+
<p align="center"><img src="./img/start_tracking.jpg" width = "600" height = "550" alt="Drawing_board"></p>
|
tutorial/tutorial for WebUI-1.5-Version.md
ADDED
|
@@ -0,0 +1,50 @@
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 1 |
+
# Tutorial for WebUI 1.5 Version
|
| 2 |
+
## We have added two new features
|
| 3 |
+
- We have added text prompts to allow for interactive selection of objects that will be tracked in the video.
|
| 4 |
+
- We can now interactively add multiple objects for tracking in the video.
|
| 5 |
+
|
| 6 |
+
|
| 7 |
+
## Text-Prompts
|
| 8 |
+
### 1. Clone Grounding-DINO to `./src`
|
| 9 |
+
```
|
| 10 |
+
pip install -e git+https://github.com/IDEA-Research/GroundingDINO.git@main#egg=GroundingDINO
|
| 11 |
+
```
|
| 12 |
+
|
| 13 |
+
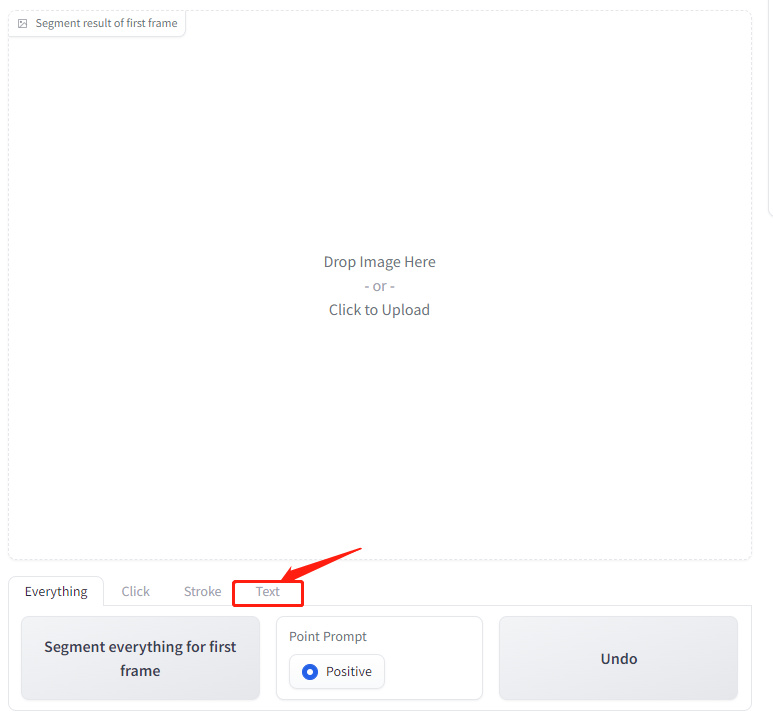
### 2. Switch to Text-Tab by clicking `Text` Tab
|
| 14 |
+
|
| 15 |
+
<p align="center">
|
| 16 |
+
<img src="./img/switch2textT.jpg" height="400">
|
| 17 |
+
</p>
|
| 18 |
+
|
| 19 |
+
### 3. Upload video or use example dicectly
|
| 20 |
+
|
| 21 |
+
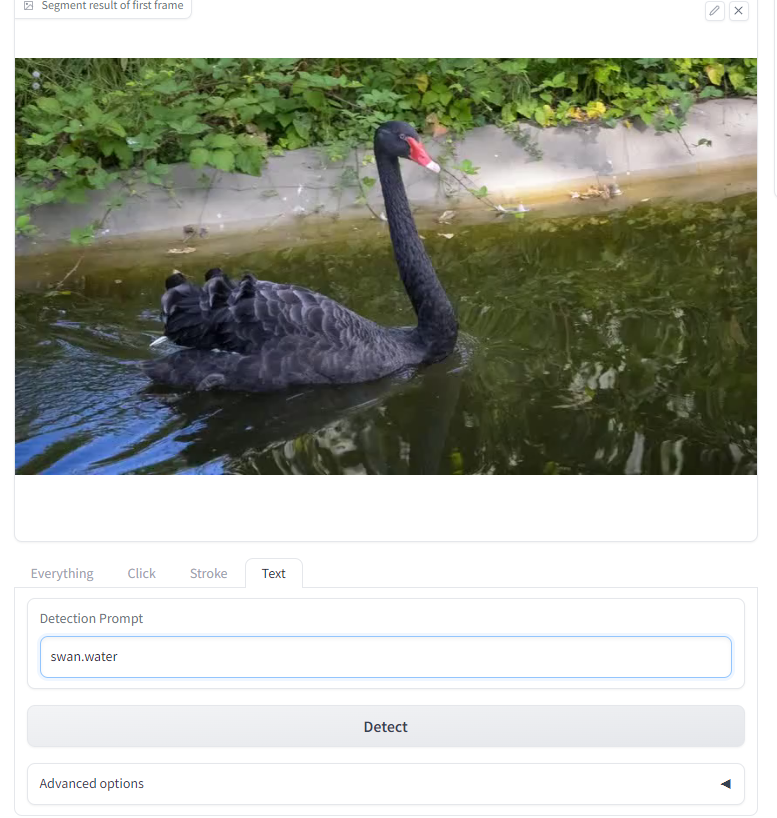
### 4. Enter text to select the objects you are interested in
|
| 22 |
+
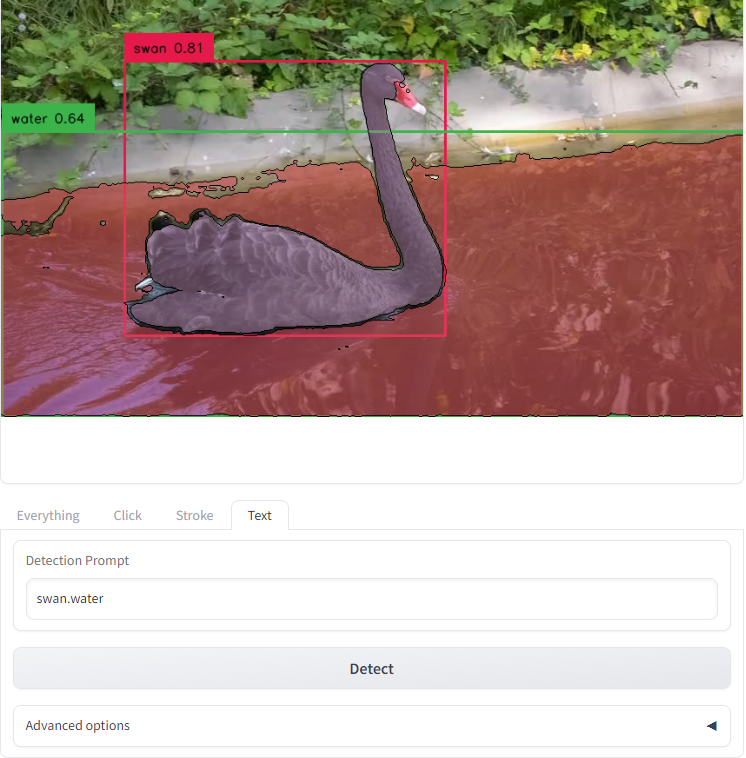
- The `.` is used to split text, just like in the original Grounding-Dino setting.
|
| 23 |
+
|
| 24 |
+
<p align="center">
|
| 25 |
+
<img src="./img/enter_text.jpg" height="400", width="400">
|
| 26 |
+
</p>
|
| 27 |
+
|
| 28 |
+
### 5. Get mask of selected object by clicking `Detect` button
|
| 29 |
+
- SAMTrack initialization may take some time.
|
| 30 |
+
|
| 31 |
+
<p align="center">
|
| 32 |
+
<img src="./img/detect_result.jpg" height="400", width="400">
|
| 33 |
+
</p>
|
| 34 |
+
|
| 35 |
+
### 6. Track in video
|
| 36 |
+
|
| 37 |
+
## Multi-Objects select
|
| 38 |
+
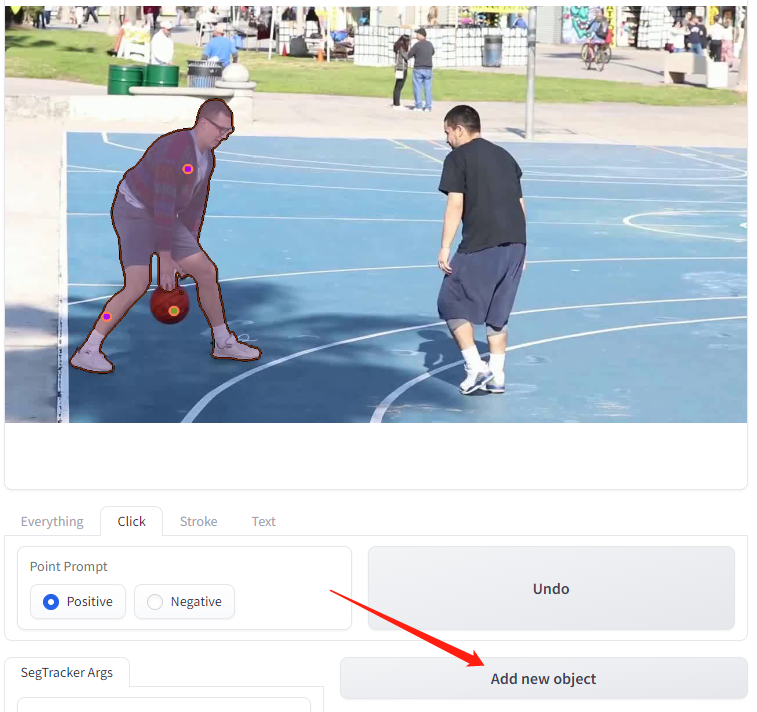
### 1. Once we interactively add an object mask, we can click the `Add new object button` to prepare to add a new object.
|
| 39 |
+
|
| 40 |
+
<p align="center">
|
| 41 |
+
<img src="./img/new_object.jpg" height="400", width="400">
|
| 42 |
+
</p>
|
| 43 |
+
|
| 44 |
+
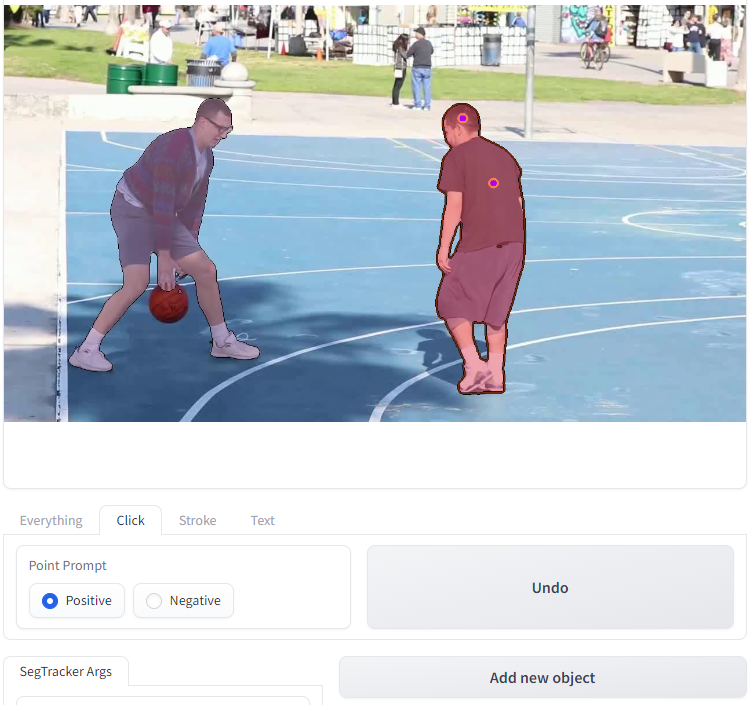
### 2. Add a new object by clicking object
|
| 45 |
+
|
| 46 |
+
<p align="center">
|
| 47 |
+
<img src="./img/second_object.jpg" height="400", width="400">
|
| 48 |
+
</p>
|
| 49 |
+
|
| 50 |
+
### 3. You can add as many objects as you want by clicking `Add new object` button.
|